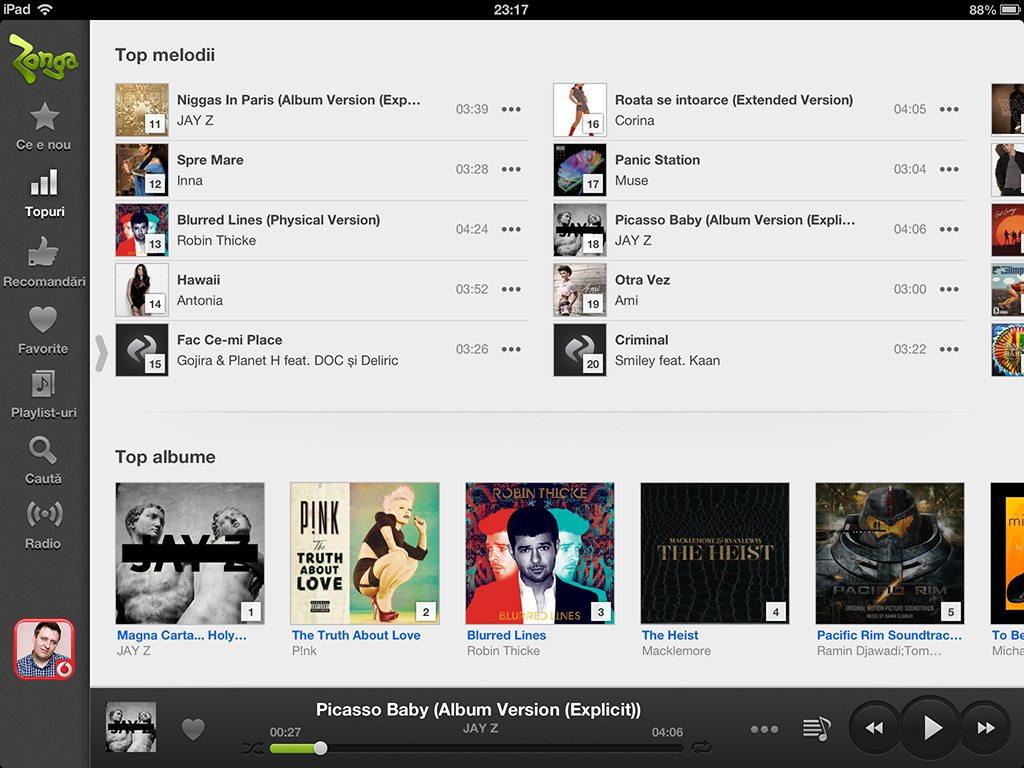
Noua aplicatie Zonga 2.0 a fost lansata astazi impreuna cu o versiune dedicata pentru iPad (finally) si o versiune redesenata pentru iPhone. Dupa primele minute de joaca, pot spune ca arata si functioneaza destul de bine si intr-adevar dispune de o interfata destul de intuitiva. (acum nu o sa mai plang asa de mult dupa Spotify)

De asemenea, consider un mare plus noua functie de cautare in mod offline, dar nu inteleg in schimb de ce au ales sa deschida playlist-urile intr-un overlay mic pe centru (raportat la un ecran mare si spatios) si nu au folosit intreaga pagina.
Noua versiune aduce urmatoarele imbunatatiri (detalii preluate direct din iTunes):
• Redesign pentru aplicatia de iPhone, cu un nou look & feel pe aceeasi directie cu aplicatia de iPad proaspat lansata
• Player minimizat pentru acces mai rapid la muzica, comenzi la indemana si alternare usoara intre search/browse si play
• Muzica fara intreruperi datorita functiei “gapless playback”
• Cautare mai intuitiva si rapida
• Sectiune de topuri si radio pe genuri
• Cautare de piese si in modul offline
• Rezolvare de bug-uri diverse
Pot spune ca de la primul meu abonament Zonga, la care am renuntat dupa primele luni de folosire (aplicatiile erau foarte slabe si diversitatea muzicii lasa de dorit) si pana in ziua de astazi cand folosesc Zonga aproape in fiecare zi (acum am optiunea gratuita la abonamentul RED), lucrurile au evoluat clar intr-o directie buna, iar echipa Trilurilu nu inceteaza sa ma surprinda.
Sper sa faca acelasi lucru acum si cu aplicatia de desktop 🙂
Update cu mici sugestii dupa cateva ore de utilizare a aplicatiei:
- Exista destul spatiu pentru a fi posibila departarea butoanele de repeat si shuffle din capete barei de play, in primul rand pentru ca exista posibilitatea de accidental tap pe bara de play sau misclick (mi s-a intamplat de cateva ori) si guide-urile Apple spun ca pentru un tap ok este nevoie de o zona de minim 44px, respectiv 88px pe retina display, asta ca sa fiu carcotas 🙂
- Bara de play putea fi centrata vertical in player (pe bara de jos), este mult prea aproape de marginea ecranului pentru un feature care este extrem de utilizat.
- Playlist-ul din partea dreapta l-am descoperit absolut accidental si este foarte greu de deschis
- Topurile pe categorii au aceeasi problema si sunt foarte greu de observat
- Mi-as fi dorit ca pe toate aplicatiile sa existe un mod de a descarca lista de „Favorite”
- Pictogramele (icoanele laterale) ar putea fi lucrate un pic mai bine d.p.d.v. vizual
- Referitor la comentariul de mai jos – nu exista consistenta in navigare, interactiuni diferite
- Un exemplu de overlap este tap pe „Cautare”, dupa care un tap pe „Playlisturi”
- Iata si un bug: la o categorie selectata gen „Recomandari”, tap pe „Playlist-uri” apoi pe „Cauta”
Salut,
Motivele pentru care s-a mers pe abordarea cu playlist-urile, albumele si artistii in pop-up sunt urmatoarele:
Poti naviga la infinit cu simple swipe-uri printre artisti, artisti similari, albume, etc. fara sa iesi din context. Chiar daca ai mers prin 100 de albume si artisti (sa zicem) e foarte lejer sa navighezi inapoi prin gesturi simple de swipe, sau sa ajungi la screen-ul de unde ai pornit initial printr-un simplu tap in afara pop-up-ului. Imagineaza-ti acest proces pe o abordare cu un album pe tot ecranul si cu buton clasic de back. Plus ca avand un singur album pe tot ecranul de iPad, cam jumatate de ecran ramane gol, ceea ce nici din punct de vedere estetic nu este OK.
Bineinteles, cind vine vorba de UX si UI, cam tot timpul sunt lucruri care se pot imbunatati si Zonga for iPad nu face exceptie. 🙂
Nu am zis ca ar trebui o abordare clasica gen buton de „back”, eu unul nu sunt mare fan al butonului respectiv si cred ca se poate face mult mai mult folosind gesturile cu care utilizatorii unui device sunt obisnuiti, in plus este incomod – ar fi trebui asigurata o consistenta a navigatiei, iar pentru ca aplicatia functioneaza doar in mod landscape (portrait ar fi fost un plus) se poate utiliza spatiul pentru o navigare multipannel/arbore unde nu se pierde nici un focus si se poate face oricand switch pe alta categorie cu un tap/swipe. Just think about it, cel putin eu asta as fi facut :).
Alte sugestii am adaugat in post, dar din nou, felicitari pentru ca sunteti pe drumul cel bun 🙂